Solution of Jitter Problem in AppbarLayout Sliding Process
The need for an iteration is to achieve a hover effect on the page, considering that CoordinatorLayout has passed a number of versions of BugFix, it should be relatively stable. So try to implement hover directly with CoordinatorLayout+AppBarLayout. As the type of head layout continues to increase, the length gradually becomes larger, so the problem is unexpectedly discovered during the sliding process. Since the official is not repaired, the problem can only be repaired using the custom Behavior.
Problem
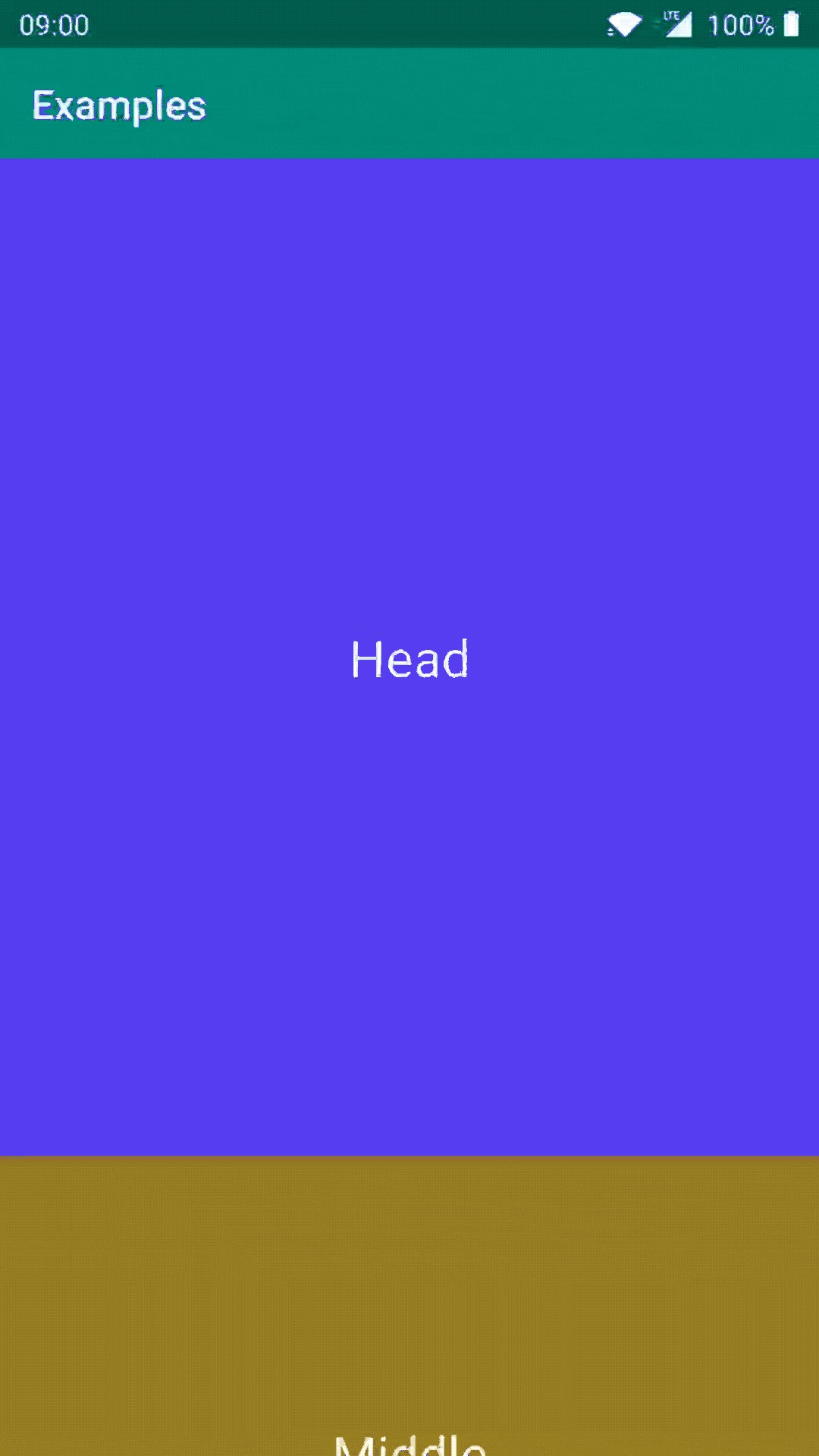
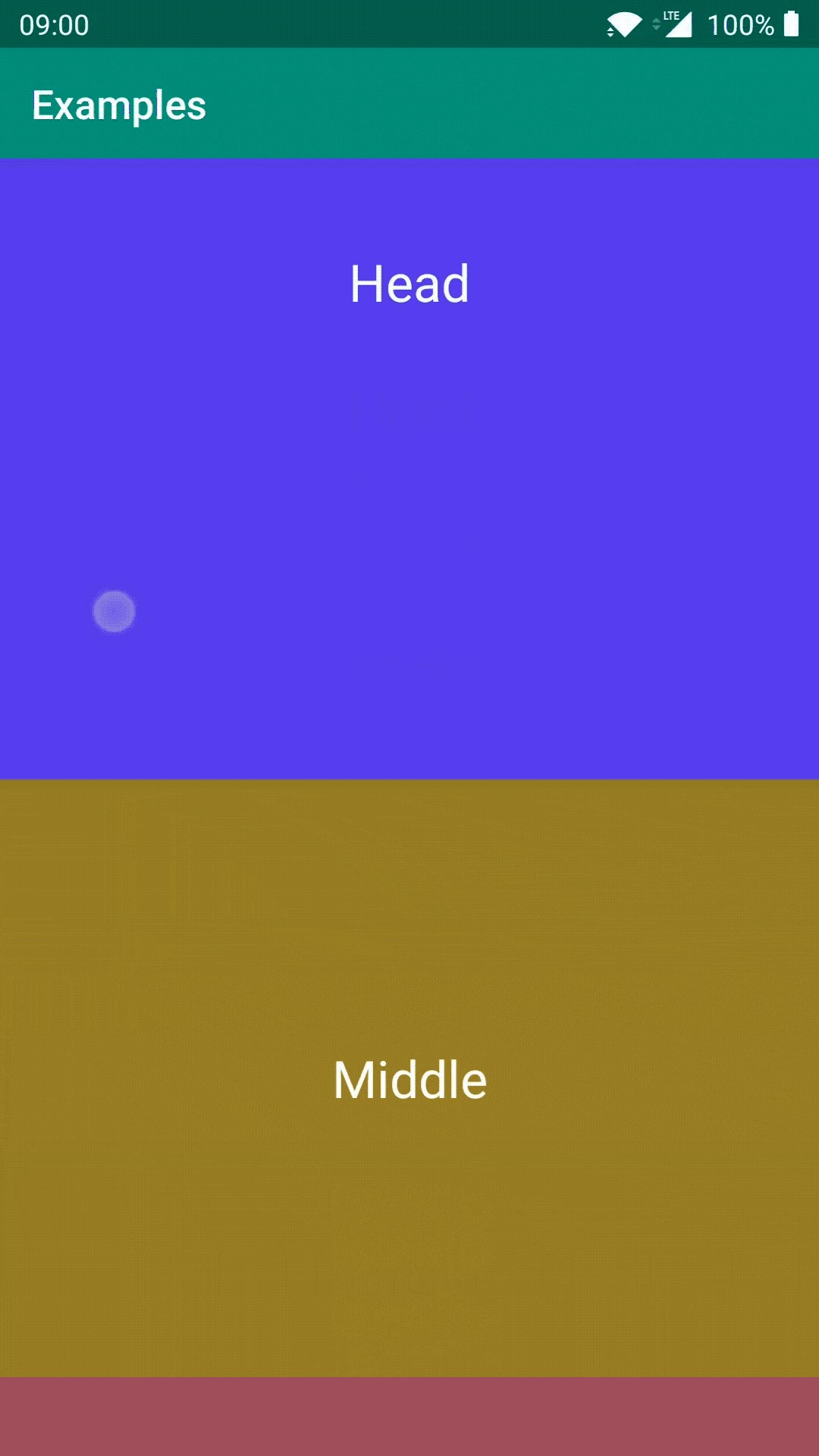
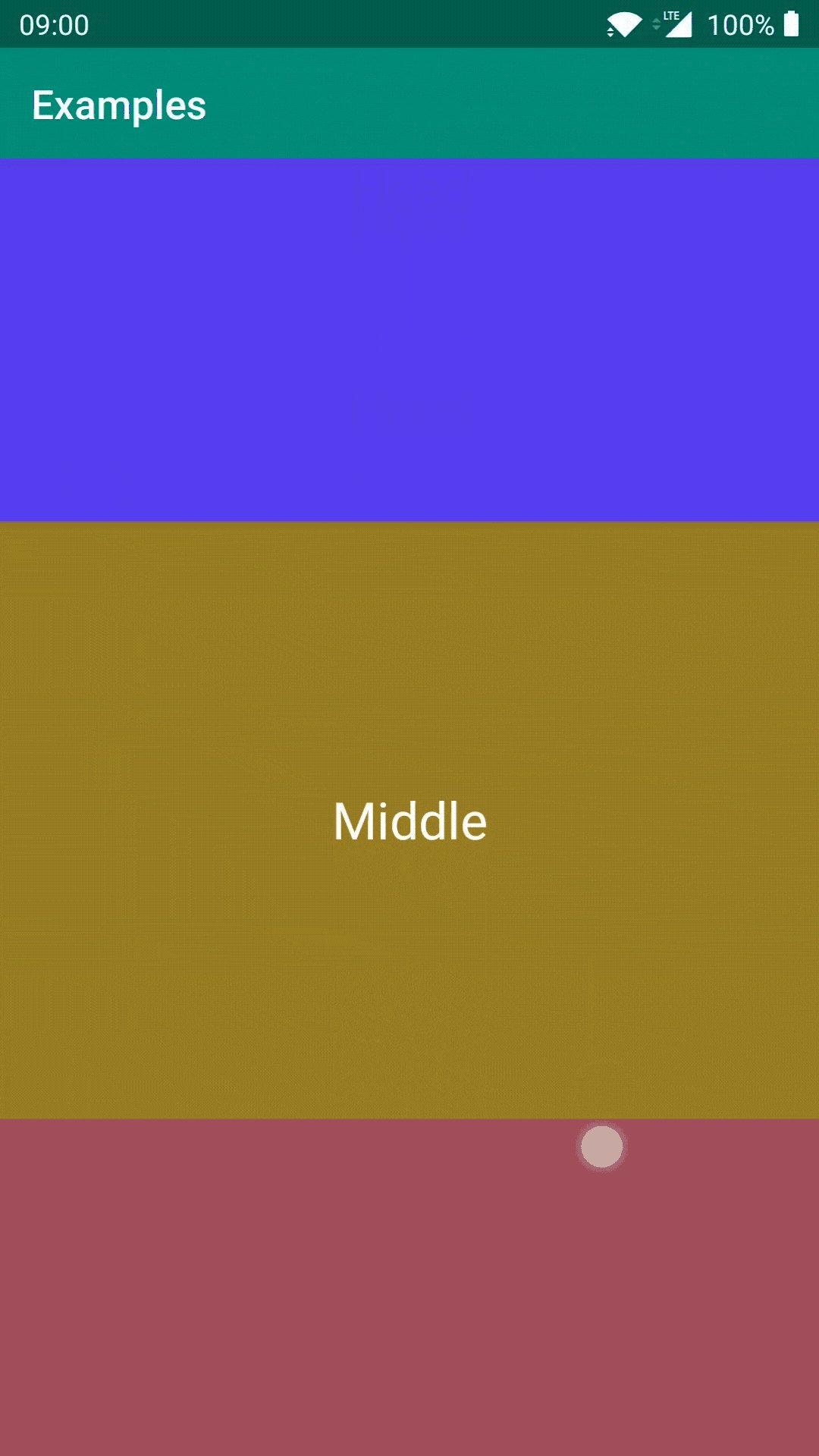
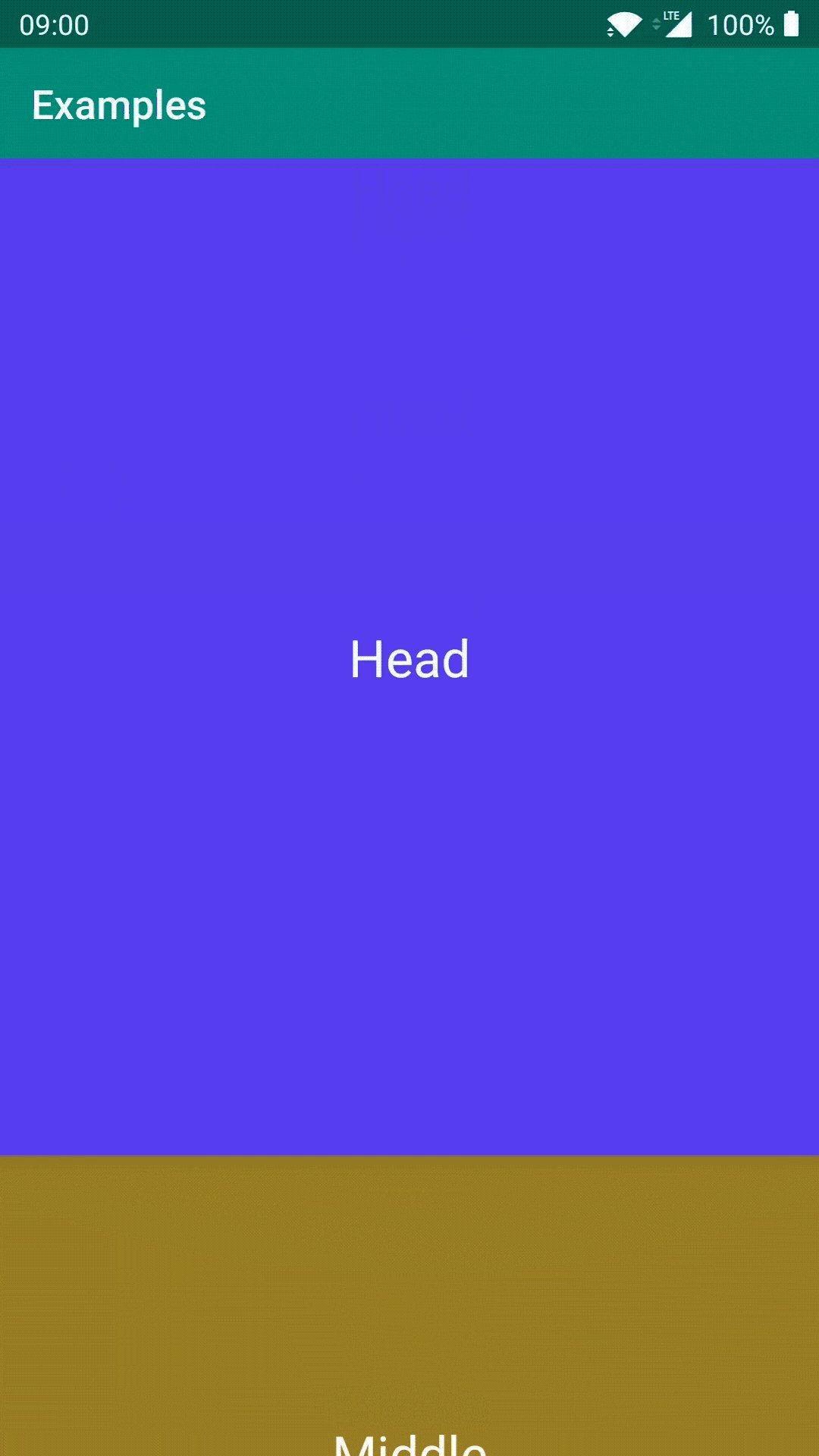
When the Header part is in the upward fling process, if the finger makes a fling in the opposite direction to the underlying Recylerview, Scrollview, etc., the screen shakes, as shown in the figure below.

Solution
In the Support package version 28 or AndroidX package, the custom AppbarLayout Behavoir is as follows:
1 |
|
In the package with Support version 27, the corresponding scroller is mScroller, and its parent class level is one less layer. Others are the same as the above solution.