Investigation on the Problem of Transition Animation Not Smooth on WeChat Mini Program
A few days ago, the test engineer reported that our Wechat Mini Program pull-down refresh animation is stuck on the Android phone.
We used a unified component, which runs smoothly on the simulator, iOS device, and web page. As an Android engineer, I took the time to investigate the reasons.
After some investigation, I located the problem to the height calculation part of the pull-down refresh process. More specifically, the problem should be the code that uses Transition to change the height.
1 | this.setState({ |
Structure of Wechat Mini Program
The framework of Wechat Mini Program is divided into App Service (逻辑层) and the View(视图层), the View is based on WXML and WXSS, and the App Service is based on JavaScript. These two layers communicate through the event system.
Communication Problem
When setData is frequently called, the communication between the two layers can not keep up with the expected processing speed, which will cause the lag problem.
The WeChat documentation mentions that when this problem occurs, the JavaScript thread has been compiling and rendering, and it is hard to pass user operation events to the App Service in time. The data message received by the View has passed a few hundred milliseconds since the time it was sent, so there is a significant delay in rending.
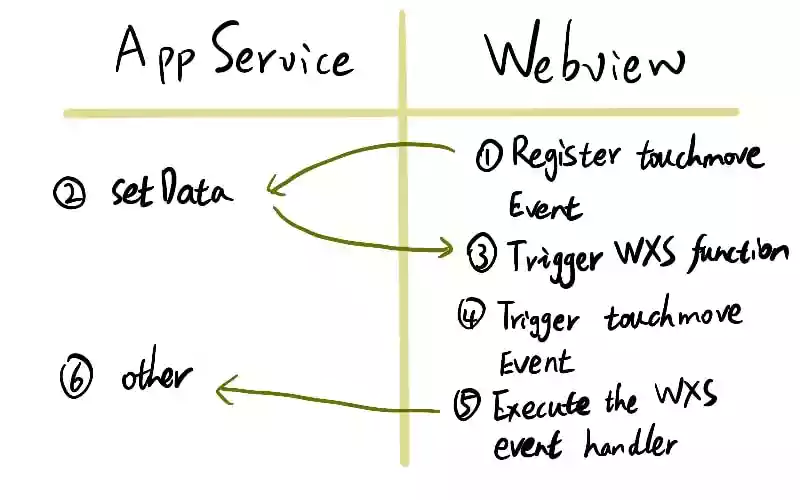
The WeChat document also lists a common requirement, there is a page which has 2 elements A and B, the user makes a touchmove gesture on A and requires B to follow the movement. The basic solution is to let the event run as directly as possible in the View layer, rather than respond through the App Service.

Solution and Idea
Through the above description, we know that the problem of transition can be solved by using WXS.
New Problem
Our project is written using Taro which does not support WXS for the time now.
An article on juejin.im tried to include WXS while using Taro, see here
However, the use of WXS is relatively intrusive to the current pull-down refresh implementation. I checked several Mini Program applications like Baidu Tieba, Sina Weibo. None of them implemented smooth pull-down animation.
Considering the development cost and interaction effects, we decided not to invest time to solve the problem.
Reference(Chinese)
- Recommendations of WeChat Mini Program performance optimization(https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html)
- WXS respond event(https://developers.weixin.qq.com/miniprogram/dev/framework/view/interactive-animation.html)
- Optimization of frame problem when dragging movable-view in Wechat Mini Program(https://juejin.im/post/5cd18bb86fb9a0325031c8e1)
- Using WXS in Taro? (https://github.com/NervJS/taro/issues/2959)